Why Figma is a Game-Changer for UX Designers…
In today’s constantly changing UI/UX design world, having the right tool can either save or ruin a project. As a UX designer, you require a tool that is adaptable, teamwork-oriented, and speedy. Meet Figma—one of the most potent and flexible design tools in existence. With its cloud-based platform, real-time collaboration features, and a host of design capabilities, Figma has transformed the way designers create and iterate on digital products. In this article, we’ll explore why Figma is a must-have for every UX designer and how it stands out from the competition.
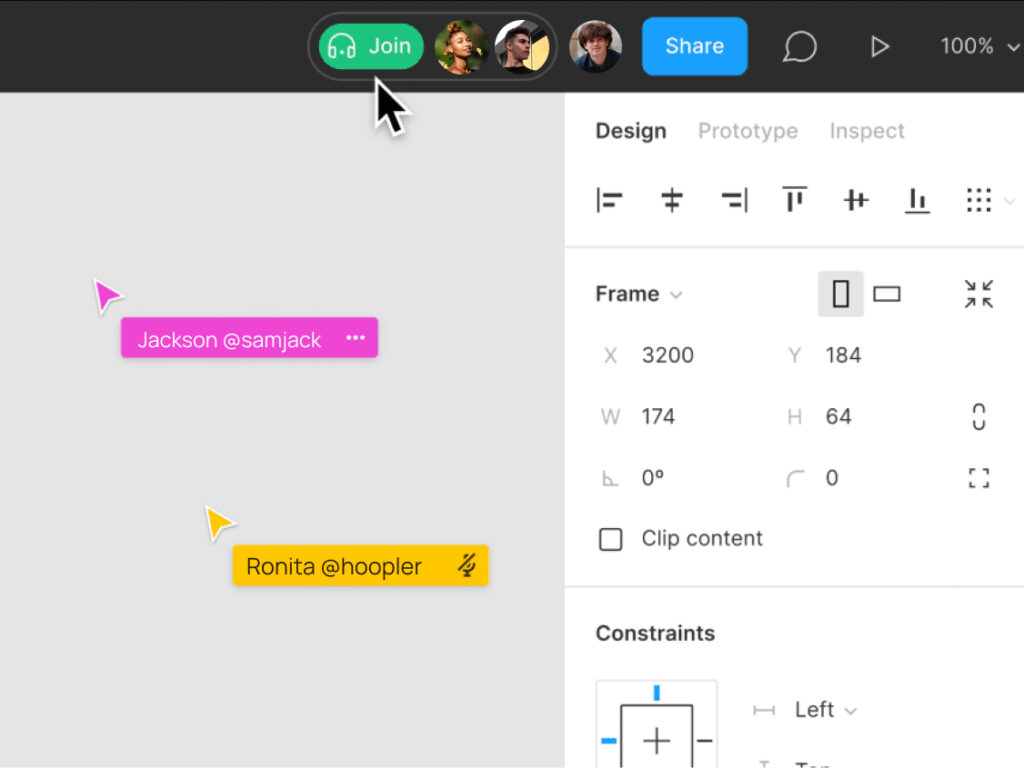
1. Cloud-Based Collaboration: Work Seamlessly with Teams

Real-Time Design Collaboration
Unlike other design tools that involve file sharing and version control, Figma is cloud-based. This allows designers, developers, and stakeholders to work on the same file at the same time, without the hassle of back-and-forth emails or clashing file versions. The feature of leaving comments on the design improves communication, minimizing misunderstandings and accelerating the feedback loop.
Cross-Platform Accessibility
Figma can function on any operating system that has a browser, be it Windows, macOS, or even Linux. The cross-platform capability makes it possible for designers and developers to view designs from anywhere in the world, making remote working more productive. Moreover, since changes and updates are being saved in real-time, there’s no danger of losing work as a result of crashes or using old versions.
2. Design Systems and Component Libraries: Guaranteed Consistency

The Power of Components
Components in Figma enable designers to build reusable UI components that can be updated in one place and across the whole application. Such a feature comes in handy during large-scale project development when there is a paramount need for consistency. With the use of components, designers have a consistent look and feel within several screens in addition to a faster design process.
Shared Libraries for Teams
Figma allows teams to author and share design libraries so that everyone works with the same elements, typography, and color schemes. This not only builds stronger brand consistency but also streamlines workflow efficiency. Rather than individually updating each instance of a button or icon, designers can just update the master component and changes will be reflected across all instances.
3. Prototyping and User Testing: Making Designs Come Alive

Interactive Prototyping Without Code
One of the most impressive aspects of Figma is its native prototyping feature, which enables designers to build interactive, clickable prototypes without ever writing a line of code. This simplifies the process of visualizing user flows and testing interactions prior to development.
User Testing Made Simple
With Figma’s prototyping feature, UX designers are able to easily share a link with stakeholders or users for comments. Test participants are able to engage with the prototype as if it were an actual app or site, gaining useful insights at an early stage in the design process. This saves development costs and guarantees that the final product is in accordance with user requirements.
4. Developer Handoff: Closing the Design-Development Gap

Code-Ready Designs
Figma makes it easier to perform a developer handoff by offering automatically generated CSS, Swift, and XML code for design objects. Developers can view elements, determine measurements, and copy code right from the design file, minimizing the need for further documentation.
Version Control and History
The days of working with several file versions manually are long gone. Figma has a version history where teams can monitor changes and revert to past versions if they want to. This functionality means that no work will be lost and that all members of the team are in sync.
5. Plugins and Integrations: Figma’s Expansion of Functionality

The Must-Have Plugins for Productivity
Figma has a vibrant ecosystem of plugins that supercharge the design flow. Ranging from accessibility checkers and color contrast analyzer tools to lorem ipsum generators and stock photo libraries, these plugins automate the design process and optimize productivity.
Third-Party Integrations
Figma also works well with tools such as Slack, Jira, and Notion, simplifying the process of handling design tasks and collaborating with cross-functional teams. This integration closes the gap between design and project management, making workflows smoother.
6. Figma vs. Other Design Tools: Why It Rules

Figma vs. Adobe XD
While Adobe XD is excellent for prototyping, Figma’s real-time cloud-based collaboration provides a winning advantage. Adobe XD uses local installation and manual file transfers, while Figma enables different users to simultaneously work on one file.
Figma vs. Sketch
Sketch has been a long-standing favorite among UX designers, but its macOS specificity restricts its accessibility. Since Figma is browser-based, it can be used across different operating systems, making it the better option for teams that operate on multiple operating systems.
Conclusion: The Future of UX Design with Figma
Figma has transformed the process of designers working together, prototyping, and producing high-quality digital products. Figma’s cloud-based design, real-time collaboration, component libraries, and easy developer handoff make it a go-to tool for today’s UX designers. Whether freelance, a startup, or in a large enterprise, Figma increases productivity and guarantees that design projects are handled with accuracy and efficiency. Figma has stayed afloat in the changing tide of designs and continues to evolve as the design industry goes forward.



